目次
操作方法 基本編
- 自分のページをブラウザで開く
- ログイン方法
- 編集画面の開き方
- 文章を入力する
- 画像・メディアファイルを挿入する
- 文字スタイル(太字・斜体)を変更する
- 文字配置(左揃え・中央揃え・右揃)を変更する
- リンクを作成する
- 画像横への文字回り込み(LeftBox,RightBox)を使用する
操作方法 応用編
- 文字サイズを変更する
- 文字色を変更する
- GoogoleMapの貼り方
- メールアドレスのクリックでメールソフトを起動させる
- 自動改行を禁止する方法
- メイン画像を変更する方法
- その他の応用、表やリストなどの作り方など
自分のページをブラウザで開く 
ホームページアドレスは下記のようなURLになっています。
http:/www.kitenn.jp/*****/
*****の部分はお客様ごとに異なり、ご契約完了後にお届けするメールに記載されています。
ログイン方法 
フッター部分にあるフォームにIDとパスワードを入力してログインしてください。
IDはお申し込み時にお客様が指定したものです。お申し込み直後の自動返信メールにも記載されています。
パスワードはご契約完了後にお届けするメールに記載されています。

編集画面の開き方 
ログインした状態でホームページを表示すると、編集可能領域には「編集」という文字が表示されていますので、そこをクリックして編集画面を開いてください
※ログインしていない状態では「編集」は表示されません。

文章を入力する 

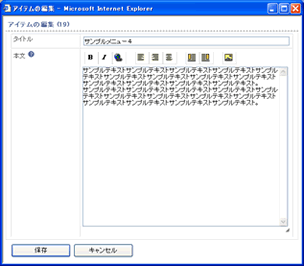
「タイトル」「本文」の部分にワープロ感覚で文字を入力してください。編集画面の「本文」の文章で改行を行なうと、実際のホームページ上でも改行が入ります。
テンプレートによっては「タイトル」の内容がメニュー部分になっている場合もあります。その場合「タイトル」が長くなるとレイアウトが乱れる事もありますので調整してください。
画像・メディアファイルを挿入する 
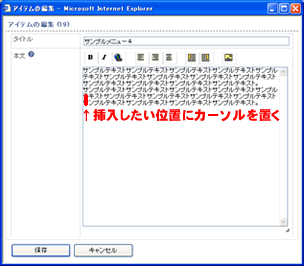
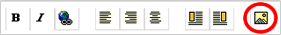
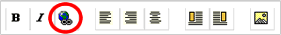
編集画面の本文で画像やメディアファイルを挿入したい位置にカーソルを合わせておき、画像貼り付けボタンをクリックします。

ファイルリストから挿入するファイル名をクリックすると
画像の説明を入力する画面が開きます。
※メディアファイルの場合はここで入力した文字列に
参照リンクが付くので必ず入力してください。


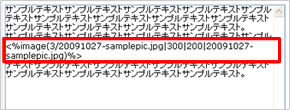
(<%image(******)%>)が
挿入されます。編集画面を保存してページを確認すると
画像が表示されています。




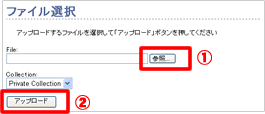
※画像をアップロードする場合は、①を押してファイルを選択した後、②を押します。すると上図のファイルリストに追加されて貼り付けが可能となります。

- アップロードするファイルに全角文字は使用しないでください。(※正しく表示できません)
- アップロード可能なファイルサイズは2MByte以内となります。
文字スタイル(太字・斜体)を変更する 
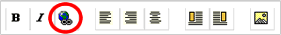
編集画面の本文で文字スタイルを変更したい文字列を選択し、太字または斜体のボタンをクリックします。





文字配置(左揃え・中央揃え・右揃)を変更する 
編集画面の本文で文字配置を変更したい文字列を選択し、左揃え、中央揃え、または右揃えのボタンをクリックします。



例は中央揃えの場合


選択していた文字列の前後に、文字配置を変更するためのタグ
<div style="text-align:center"></div> が挿入されます。
※左揃えはleft, 中央揃えはcenter, 右揃えはright がそれぞれ入ります
リンクを作成する 
編集画面の本文でリンクを挿入したい文字列を選択し、リンク作成ボタンをクリックします。





※「リンククリックでメールソフトを起動させる方法」はこちら
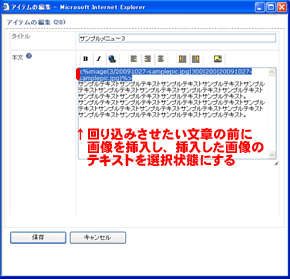
画像横への文字回り込み(LeftBox,RightBox)を使用する 


そして、挿入した画像の文字列を選択状態にしたら、LeftBoxボタンまたはRightBoxボタンをクリックします。
※左側に画像を置く場合がLeftBox

※右側に画像を置く場合がRightBox



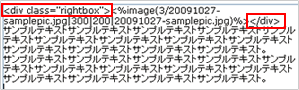
選択していた画像の前後に回り込みタグ
<div class="rightbox"></div> が挿入されます。
※leftbox, rightbox のいずれかが入ります。
回り込み設定を行なった後は、回り込みが不要となる文章の前か、記事の一番最後に、
解除タグ <br style="clear:both"> を入れてください。
文字サイズを変更する 
『<Font Size="1">~</Font>』を挿入して文字サイズを指定します。数字が大きくなるほど文字サイズも大きくなります。
【例】 <Font Size="1">文字サイズを変更したい文章を挟むように記述</Font>2 : <Font Size="2">2</Font>
3 : <Font Size="3">3</Font>
4 : <Font Size="4">4</Font>
5 : <Font Size="5">5</Font>
6 : <Font Size="6">6</Font>
文字色を変更する 
『<Font Color="○○">~</Font>』を挿入して文字色を指定します。
○○には「色を表す文字」又は「#+16進数カラーコード」(HTMLが分かる方のみ)を指定します。
| 色 | 色を表す文字 | 記述例 | |
| 赤 | サンプルテキスト | Red | <Font Color="Red">サンプルテキスト</Font> |
| マロン | サンプルテキスト | Maroon | <Font Color="Maroon">サンプルテキスト</Font> |
| 黄色 | サンプルテキスト | Yellow | <Font Color="Yellow">サンプルテキスト</Font> |
| オリーブ | サンプルテキスト | Olive | <Font Color="Olive">サンプルテキスト</Font> |
| ライム | サンプルテキスト | Lime | <Font Color="Lime">サンプルテキスト</Font> |
| 緑 | サンプルテキスト | Green | <Font Color="Green">サンプルテキスト</Font> |
| アクア | サンプルテキスト | Aqua | <Font Color="Aqua">サンプルテキスト</Font> |
| 濃緑 | サンプルテキスト | Teal | <Font Color="Teal">サンプルテキスト</Font> |
| 青 | サンプルテキスト | Blue | <Font Color="Blue">サンプルテキスト</Font> |
| ネイビー | サンプルテキスト | Navy | <Font Color="Navy">サンプルテキスト</Font> |
| ピンク | サンプルテキスト | Fuchsia | <Font Color="Fuchsia">サンプルテキスト</Font> |
| 紫 | サンプルテキスト | Purple | <Font Color="Purple">サンプルテキスト</Font> |
| シルバー | サンプルテキスト | Silver | <Font Color="Silver">サンプルテキスト</Font> |
| グレー | サンプルテキスト | Gray | <Font Color="Gray">サンプルテキスト</Font> |
GoogoleMapの貼り方 

GoogleMapのサイトで目的の地図を表示し、地図右上にある「リンク」をクリックします。
■地図へのリンクを表示する場合
(※こちらを推奨しています)
「このリンクをメールに貼り付けて地図を共有できます」のコードをコピーして、記事編集でリンクを作成したい文字列を選択して、通常の「リンクを作成する」の操作を行ない、リンク先URLに貼り付けてください。
■地図を埋め込み表示する場合
「HTMLを貼り付けてサイトに地図を埋め込みます」のコードをコピーして、記事編集で埋め込みたい場所にカーソルを置き貼り付けてください。
※KITENNサービスでは地図へのリンク表示を推奨しています。
埋め込み表示にすると地図のサイズによってレイアウトが乱れたり、ホームページの表示に時間が掛かったりするのでご注意ください。
メールアドレスのクリックでメールソフトを起動させる 
編集画面の本文でメールアドレスの文字列を選択し、リンク作成ボタンをクリックします。



自動改行を禁止する方法 

編集画面「本文」の入力エディタ部分で改行すると、実際のホームページ表示でも改行が入ります。
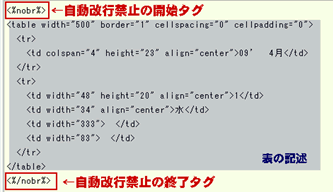
通常、ワープロ感覚で文章を入力している際には便利な仕様ですが、左図の例のようにHTMLタグを利用されるお客様の場合、不要な改行が入ってしまい、この機能が邪魔になる場合があります。
その際は、特殊タグ<%nobr%>と<%/nobr%>を記述すると、そのタグで挟んでいる範囲において、自動改行が行なわれなくなります。
※逆に、その範囲で改行したい場合は<br>タグを書く必要があります。
メイン画像を変更する方法 
ご契約時はデフォルトのメイン画像が表示されており、ホームページ上の「メイン画像を変更」をクリックすると、本文には <img src="/lib/images/main_01.jpg" /> のような記述がされています。
※メイン画像を全く表示したくない場合には、この記述を以下のように変更します。
<img src="/lib/images/main_01.jpg" />
↓
<!-- <img src="/lib/images/main_01.jpg" /> -->
※オリジナルの画像を貼り付けたい場合は、まず上記の変更を行なったうえで、その下に通常の画像貼り付け手順でオリジナルの画像を貼り付けてください。
※デフォルトのメイン画像に戻したい場合は
<!-- <img src="/lib/images/main_01.jpg" /> -->
上記のように変更したものを、
<img src="/lib/images/main_01.jpg" />
に戻し、それ以外のオリジナル画像を貼り付ける為の記述等がある場合は削除してください。